While there's endless arguments about whether Mac's or PC's are better for web development, there's not much argument that Mac OSX is the most popular platform for web development today. A few years ago I noticed this trend and decided to make the switch from Windows to Mac for my personal computer. For the most part I have not looked back. It was really nice to be able to follow along with tutorials online and use all of the great tools that are built for the Mac. However, this post is not about convincing you to make the switch; it's about how to use a Mac to develop ArcGIS Server JavaScript applications. It's about how to have your cake and eat it to.
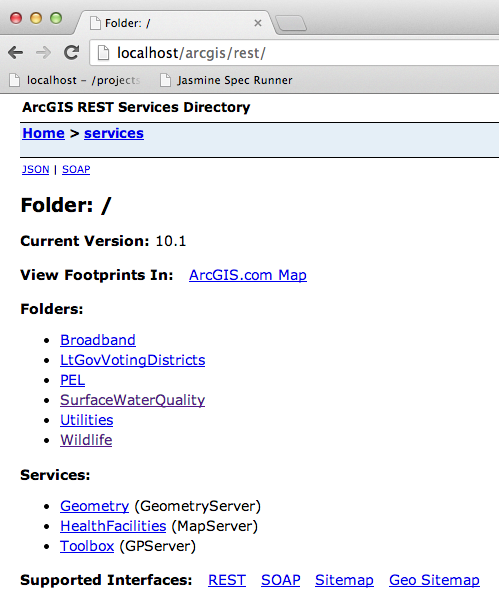
When I finally asked to make the switch to a Mac at work I was faced with a problem. It was not a big deal to spin up a VM with windows server to host ArcGIS Server. However, I didn't want to develop from within my VM. I wanted to continue to use the great development environment that I had in OSX. I also didn't want to write apps that hit ArcGIS Server cross-domain. Hitting ArcGIS Server from localhost on my Mac like this was my goal:

After a few months of messing around, I finally came up with a stable solution that works well. I now do all of my testing and development in OSX and am still able to hit ArcGIS Server with relative urls (/ArcGIS/rest/services...) from within my apps. I accomplished this with a few tricks within the virtual machine software that I use, VMware Fusion.
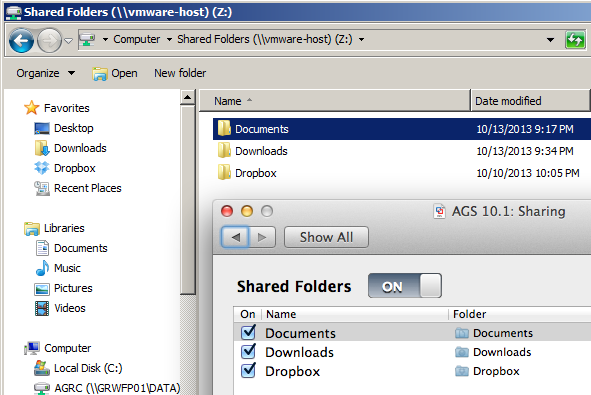
The first goal was to be able to serve projects that are located within my OSX file system through IIS on my Windows Server 2008 virtual machine. This is accomplished by setting up a shared folder in VMware Fusion (Settings -> Sharing).

Then I set up a virtual directory in IIS that points to that shared folder.
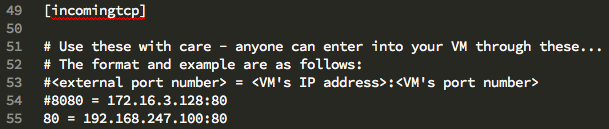
This change gave my VM the permanent ip address of 192.168.247.100. Then by adding line 55 to /Library/Preferences/VMware Fusion/vmnet8/nat.conf I was able to forward localhost on my Mac to IIS on my VM...

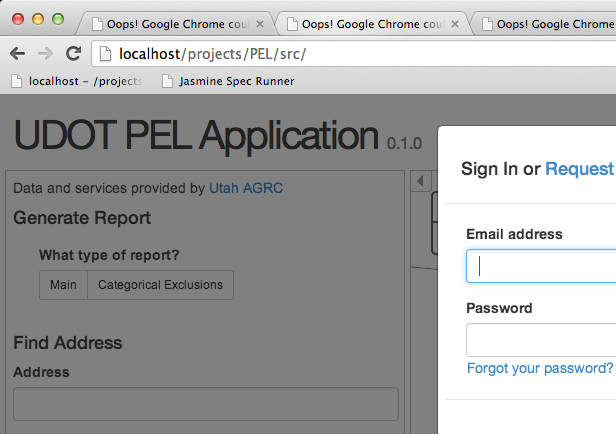
and voila!

I can now write and debug my apps on my Mac but have them served up through IIS on my windows VM.